Shortcuts
- V – Select
- Q – Translate
- W – Rotate
- E – Scale
- Y – Freeze
- P – Pen
- R – Rectangle
- O – Ellipse
- B – Bone
- SHIFT+B – Weight
- CTRL+G – Group
- SHIFT+CTRL+G – Ungroup
Introduction
Rive is an animation and design tool that’s known for its interactive and real-time animations. It’s become quite popular in modern app development, including its use in Duolingo, the language learning platform. The key features of Rive include its lightweight runtime, which allows for smooth animations on various devices, and its focus on interactive and responsive design. Rive animations can respond to user inputs in real-time, making it ideal for engaging app experiences.
Comparing Rive with Adobe Flash, which was a dominant tool for web animations in the past, there are several key differences:
Technology and Platform Support: Flash was based on a proprietary technology that required a separate plugin for web browsers. Over time, it faced significant compatibility and security issues, leading to its decline. Rive, on the other hand, uses modern web standards like HTML5 and WebGL, ensuring better compatibility and security across various devices and platforms.
Interactivity: While Flash supported interactive content, Rive takes this to a new level with its advanced real-time interaction capabilities. Animations in Rive can adapt dynamically based on user inputs or events, making them more engaging and versatile for modern applications.
Performance: Rive is designed to be lightweight and efficient, ensuring smooth performance even on mobile devices. Flash, in its later years, was often criticized for being resource-intensive, which led to performance issues, especially on mobile platforms.
Community and Openness: Adobe Flash was a closed, proprietary system, whereas Rive promotes a more community-driven approach. It offers more open collaboration tools, and its runtime can be integrated into different platforms more easily.
Future Viability: With the end of Flash support by Adobe and major web browsers, its viability for future projects is virtually non-existent. Rive, being a modern tool, aligns with current technology trends and is expected to be more sustainable for future development needs.
In summary, Rive represents a modern, efficient, and interactive approach to animations, making it well-suited for today’s web and app development needs, whereas Flash, though revolutionary in its time, struggled to keep up with the evolving technology landscape.
How to start learning it
- Follow along the 101 Tutorial videos on YT
- Join Discord
- Look at a few examples from the community
Pendulum
Bouncing Ball
Planet
Animating Bezier Curves
Experimenting with bezier animations
Practice Animations
- Watch and practice with “Create eye rigs like a pro” video
- Study along with Text effects videos:
- Text Modifiers
- Text Pendulum
- Typing Animation
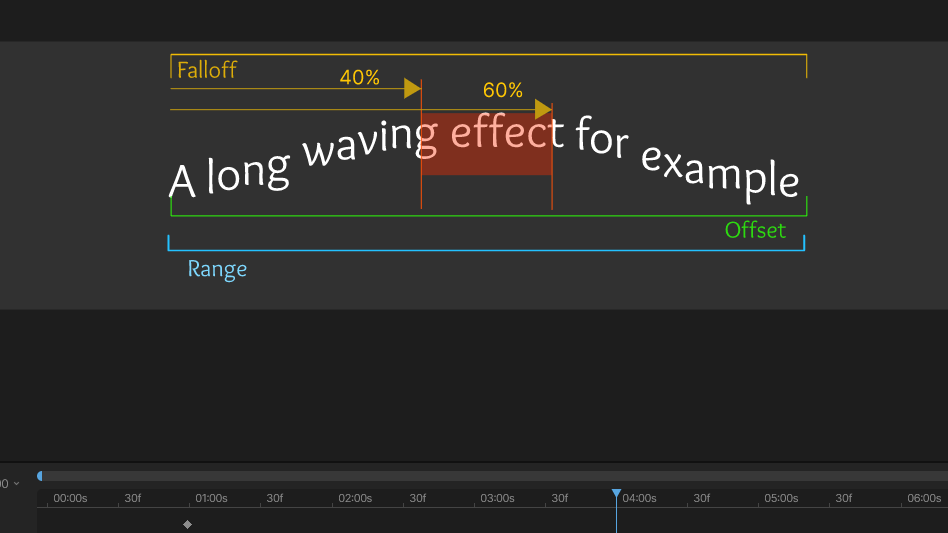
- Text Wave Effect
A few of my first animations, practicing
Visualizing the Text Modifiers
Animating with Text Effects
Experimenting with pixel images and meshes
Targeting practice
Learn Interactions
- Interaction videos
- State Machine
- Transitions
- Inputs
- Number
- Boolean
- Trigger
- Listeners
- Enter
- Exit
- Down
- Up
- Move
- Conditions
- Inputs
- Layers (A way to split up complex animations)
- Transitions
Build a Simple Button
The trick here is to use various layers in the state machine for each interaction: Hover and Click. BUT the animations that play at the same time also BLEND. Make sure to use different parameters on each layer, unless you want to deliverately mix (blend) the animated properties.
- State Machine / Layer Click
- Timeline / Idle
- Timeline / Click (Listener: Trigger)
- State Machine / Layer Hover
- Timeline / Hover (Listener: Boolean/True)
- Timeline / Not hover (Listener: Boolean/False)
- State Machine / Layer Click
Nested Artboards
- When adding a nested artboard, you add the position of the artboard to be nested on your parent artoard and select the artboard you wish to nest.
- You can set the speed of the animation of the nested artboard, this way you can Play/Pause an animation timeline with a button.
- Important note: when setting up a nested artboard with various animations, you need to make sure to key each animation state (Play or not play, 0% mix or 100% mix) it is not enough to only key the animations you want to play.
Animation Blending
This is another tricky, Rive specific feature that needs thorough research. I will update this section when I have some examples.
Playlist

13:26