Exploring the significance of color in design, its psychological impact, and how to create harmonious color palettes.
The Significance of Color
Color Perception

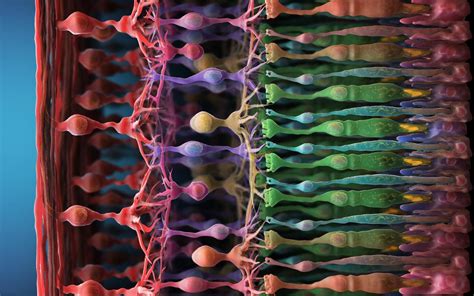
The human eye contains specialized cells called cones, which are responsible for color vision. There are three types of cones, each sensitive to different wavelengths of light – short (S), medium (M), and long (L) cones, often referred to as blue, green, and red cones, respectively.
When light enters the eye and strikes the cones, it triggers a response from these cells. The more light that stimulates a particular cone, the stronger its response becomes. This creates a neurological signal that the brain interprets as a specific color. By combining the signals from the three types of cones, our brain can perceive a vast range of colors.
Color perception is a fascinating interplay between nerve cells, known as neurons, and the brain’s interpretation of their signals. Once the cones in the eye are activated by light of varying wavelengths, they convert these stimuli into electrical signals. These signals travel along the optic nerve, which connects the eye to the brain.
In the brain’s visual processing center, known as the visual cortex, these electrical signals are decoded and interpreted. The brain then assembles the information from the three types of cones to produce the colorful experience of the world we perceive.
Trichromatic Theory of Color Vision
The trichromatic theory of color vision, proposed by Thomas Young (1802) and refined by Hermann von Helmholtz, lays the foundation for our understanding of color perception. This theory suggests that the three types of cones in the eye are most sensitive to short, medium, and long wavelengths, corresponding to blue, green, and red colors, respectively. The combination of signals from these cones allows us to perceive a wide array of colors.
Pigments, Paints
Color Spaces and Models
In the world of design, colors are represented and manipulated using various systems known as color spaces and models.
RGB Color Model: Light-Based Colors
In digital design, we use the RGB color model. It involves combining three primary colors – red, green, and blue – to create a wide range of colors. When all three colors are at their highest intensity, we get white, and when none are present, we get black. This model is mainly used for screens and digital displays.
Hue (Wavelength, Mixture of wavelength)
Value/Brightness/Luminosity
Chroma/Saturation

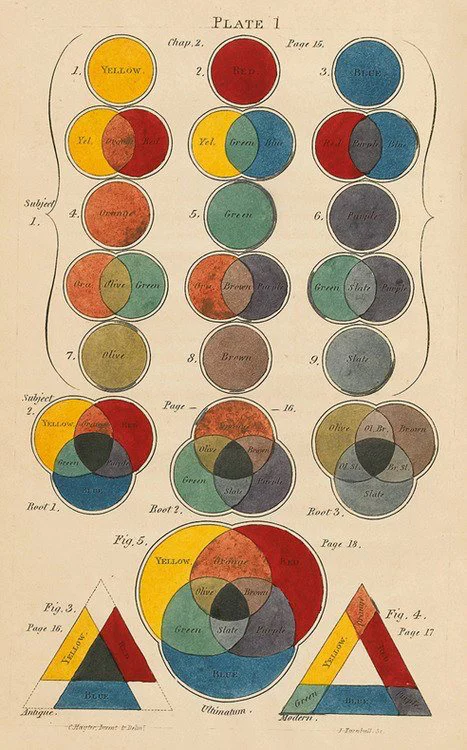
Complementary colors
Complementary colors are pairs of colors that, when combined, create a neutral gray or white color. They are located opposite each other on the color wheel, and their juxtaposition creates a dynamic contrast that enhances each other's intensity and impact. Complementary colors provide a powerful tool for designers to create visually striking and harmonious compositions. Some common examples of complementary pairs include red and green, blue and orange, and yellow and purple.

Analogous Colors
Analogous colors are groups of colors that sit adjacent to each other on the color wheel. They share a primary hue and have similar tones, creating a harmonious and soothing effect. For example, a group of analogous colors might include various shades of blue, such as navy, sky blue, and teal.

Monochromatic Colors
Monochromatic color schemes consist of various shades, tints, and tones of a single color. This creates a subtle and cohesive look, as the colors are derived from the same base hue but differ in lightness and saturation.
Articles, useful apps on color
Apps
- Colourlovers.com
- https://www.degraeve.com/color-palette/
- https://mycolor.space/
- http://colormind.io/
Color Grading

Lejátszó lista

41:27

4:39